ในบทความนี้นะครับเราจะมาสอนสร้าง webapp ด้วย Django กันนะครับ
Creating a project
Browse ไปยัง Folder ที่ต้องการเก็บ project จากนั้น เริ่มสร้าง project ด้วยคำสั่ง
$ django-admin startproject mysite
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
- manage.py คือไฟล์ script สำหรับรันคำสั่งต่างๆ ที่เกี่ยวข้องกับ Django โดยปกติไฟล์นี้จะไม่ถูกแก้ไขใด ๆ
- __init__.py คือไฟล์ว่างๆ (ลองเปิดด้วย text editor ดูได้ครับ) ไฟล์นี้มีไว้เพื่อให้ภาษา Python รู้ว่าโฟลเดอร์ที่อยู่นี้เป็นโฟลเดอร์ที่ใช้เก็บ Python Package โดยปกติไฟล์นี้จะถูกปล่อยเป็นไฟล์ว่าง ๆ ไว้แต่เราสามารถใส่ Python script เข้าไปได้เช่นกันแต่จะไม่ขอพูดถึงรายละเอียดในส่วนนี้ในบทความนี้ โดยรายละเอียดเพิ่มเติมของไฟล์นี้สามารถศึกษาได้จาก https://docs.python.org/3/tutorial/modules.html#packages
- settings.py คือไฟล์ที่ใช้เก็บ configuration ทั้งหมดของ project เอาไว้ เช่น การตั้งค่า Database, Timezone, Logging เป็นต้น ซึ่งค่าที่เก็บในนี้จะอยู่ในรูปแบบ key — value ซึ่งไฟล์นี้จะเป็นไฟล์แรกที่ Django เข้ามาอ่านเมื่อเริ่มการทำงานของ web server
- urls.py คือไฟล์ที่ใช้เก็บการ routing ของ HTTP request
- wsgi.py คือไฟล์ที่ใช้เก็บข้อมูลของ Django project ของเรา ใช้สำหรับการ deploy project เมื่อต้องการเชื่อมต่อกับ Web Server สำหรับรายละเอียดการ deploy สามารถอ่านเพิ่มเติมได้ https://docs.djangoproject.com/en/1.11/howto/deployment/wsgi/
$ python manage.py runserver
แล้วจะได้ Output จาก Command lineประมาณนี้ครับ
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/

Credit Pic :
https://cdn-images-1.medium.com/max/1600/1*HKnHpxit1dLDAK7eIJULpg.png
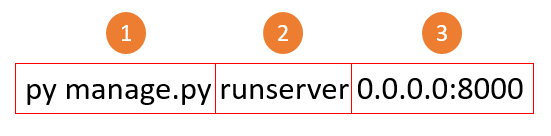
- py manage.py คือการสั่งรัน Python script ในไฟล์ manage.py ซึ่งเป็นคำสั่งเริ่มต้นในการรัน Django command ทุกคำสั่ง
- runserver คือ parameter เพื่อบอกว่าต้องการ start web server ขึ้นมา
- 0.0.0.0:8000 คือ parameter ของ web server ที่เราจะสร้างขึ้นมา โดย 0.0.0.0 หมายถึงให้ web server ของเรา bind กับ ทุก ๆ IP ในเครื่องของเรา และ 8000 คือ port ที่ต้องการรัน
หลังจากรัน Server Django project สำเร็จ สามารถทดลองใช้ web browser เปิดเข้าหน้าเวปของเราได้ที่ http://localhost:8000 จะได้ผลลัพธ์ตามภาพด้านล่าง
Creating the Polls app
ก่อนอื่นต้องอธิบายความแตกต่างระหว่าง Project และ App ก่อน
Project vs Application
Project vs Application
- App คือ โปรแกรมที่อยู่ในเว็บไซต์ เช่นในเว็บอาจจะประกอบไปด้วย เว็บบอร์ด สถิติการเข้าชม โพล ปฏิทิน และอื่นอีกมากมาย
- Projects คือ เอาทุกอย่างที่กล่าวที่ว่ามา ยัดเข้าไปใน Projects หรือ เว็บไซต์ เว็บหนึ่ง
เริ่มต้นโดยจะสร้าง app ผ่าน manage.py ที่อยู่ภายใต้ project ที่เราสร้างขึ้นมา โดยเขียนคำสั่งตามนี้
$ python manage.py startapp polls
หลังจากสร้าง app เรียบร้อยแล้ว จะได้โฟลเดอร์ที่ชื่อว่า polls อยู่ภายใต้ project เราอีกที
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
หลังจากนั้นให้เราทำการสร้างหน้า view ขึ้นมาเพื่อสร้างหน้าแสดงผลให้กับ app ของเรา
ให้เข้าไปที่ polls/views.py แล้วเขียน code ตามนี้
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
หลังจากนั้นสร้างไฟล์ที่ชื่อว่า urls.py ให้อยู่ในโฟลเดอร์ polls/ ขึ้นมา
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
แล้วก็เข้าไปแก้ไข urls.py ให้ชี้ไปที่ views ให้ถูกต้อง ตามนี้
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
หลังจากนั้นให้ชี้ root url ที่ไฟล์ urls.py ในส่วนของ project
(ไฟล์อยู่นอกโฟล์เดอร์ polls/ อย่าสับสน)
ไม่ว่า code จะเขียนไว้อย่างไรก็ตามให้แก้ตามนี้
Credit Pic : https://docs.djangoproject.com/en/2.0/intro/tutorial01/
หลังจากนั้นให้ลองรัน server ขึ้นมาแล้วไปที่
ใน browser ของคุณซึ่งผลลัพท์ที่ได้ขึ้นประมาณนี้ครับ








